Android是运行在各种提供不同的屏幕尺寸和密度的设备。Android系统提供跨设备的统一开发环境和处理大部分的工作,以调整每个应用程序的用户界面,以在其上显示的画面。 同时,该系统提供了API,允许您控制您的应用程序的UI特定的屏幕尺寸和密度,以优化你的用户界面设计,不同的屏幕配置。作为设计师也要最大程度地为所有设备的体现良好的用户体验或是方便使用阅读,而不是简单地拉伸以适应屏幕上的设备。
25学堂跟大家分享这篇Android界面设计适配不同屏幕的尺寸和密度的问题。有几个知识点需要解读下。
第一个知识点解读:APPUI设计中的48dp定律原则
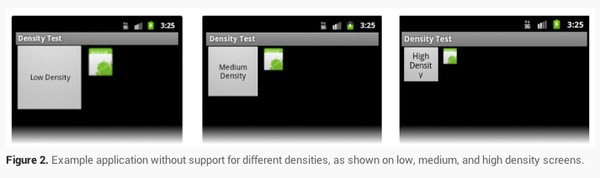
如下图,是用像素(px)为单位的按钮和图片分别在低分辨率、中分辨率和高分辨的显示效果,可以看出来物理大小是发生变化的。
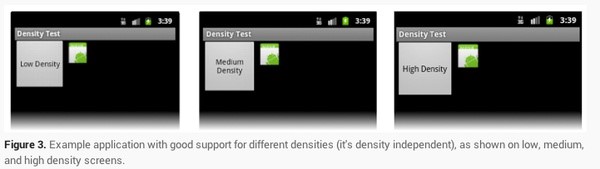
在看看下图,使用了dp作为单位,物理大小就没有发生太大的变化。

反正搞安卓开发的,一般都会用dp来规定一个组件的大小。当然偶尔也有人会用像素(px)来规定组件大小,可能是个新手、也可能是此人的程序不想兼容更多的设备。
上面解释了什么是dp,dp就是一种基本上和设备无关的单位,可以保证一套UI在不同机器上面的适配,而显示效果不会出现很大的偏差。那什么是48dp定律?
在通常情况下48dp在物理屏幕上差不多是9毫米的大小,而在UI设计中所有触摸类控件的推荐大小在7毫米到10毫米之间,因为在这个值之间会使控件的点中率大大增加,在视觉上也会比较舒服。
所以当你的可触摸控件的高度和宽度大于等于48dp时,一方面可以保证你的控件在任何设备上都不会小于7毫米,同时也能够保证控件中的内容看起来比较舒服,也不会出现误触的现象。这就是所谓的48dp定律,当然这一切是个推荐值,定律在心中,实际情况灵活处理,而不是被定律束缚,才是一个优秀的APPUI设计师。
同时一定要注意控件之间最好至少有8dp的留白
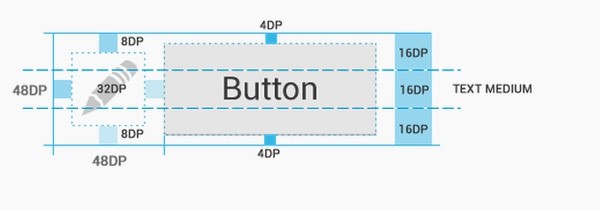
例如下图, 左边的铅笔图片控件的大小是48dp*48dp ,右边按钮控件的高度为48dp,宽度为48*3dp,大小完全符合48dp定律。 图片和按钮之间的间距为8dp,保证了图片和按钮合适的间距,按钮的内容和按钮控件最边缘间隔为4dp,这样如果两个按钮控件上下并排放在一起,也能保证两个按钮内容间的间距为8dp ,从而保证了其美观性,内容居中对齐之类的就不多说了,这是最基本的。
第二个知识点解读:Android中dp和px之间进行转换
在xml布局文件中,我们既可以设置px,也可以设置dp(或者dip)。一般情况下,我们都会选择使用dp,这样可以保证不同屏幕分辨率的机器上布局一致。但是在代码中,如何处理呢?很多控件的方法中都只提供了设置px的方法,例如setPadding,并没有提供设置dp的方法。这个时候,如果需要设置dp的话,就要将dp转换成px了。
第二个知识点解读:如何让android做到适配
Android的多屏幕支持的基础是它能够管理应用程序的布局和位可绘制对象的渲染以适当的方式对当前屏幕配置的能力。 该系统处理的大部分工作由布局缩放以适合屏幕尺寸/密度和缩放位图可绘制在屏幕密度正确呈现您的应用程序在每个屏幕的配置(如适用)。 为了更妥善地处理不同的屏幕配置,但是,你也应该:
显式声明在屏幕尺寸应用程序支持的清单
通过声明它的屏幕尺寸应用程序支持,可以确保与您所支持的屏幕只有设备可以下载你的应用程序。 针对不同的屏幕尺寸,宣布支持也可能会影响系统如何吸引你的应用程序在更大屏幕上,具体而言,您的应用程序是否在运行屏幕兼容模式 。
申报屏幕尺寸的应用程序支持,则应该包括<supports-screens>在你的manifest文件的元素。
提供不同的布局,不同的屏幕大小
默认情况下,Android的重新调整你的应用程序的布局,以适应当前设备屏幕。 在大多数情况下,这工作得很好。 在其他情况下,你的用户界面可能不看的好,可能需要不同的屏幕大小调整。 例如,在更大的屏幕上,你可能需要调整一些元素的位置和大小来采取额外的屏幕空间的优势,或者在一个较小的屏幕上,你可能需要调整大小,这样一切都可以适合在屏幕上。
配置预选赛你可以用它来 提供粒度特定资源small , normal , large和xlarge 。 例如,布局超大屏幕应该在layout-xlarge/ 。
采用Android 3.2(API级别13)起,上述尺寸组弃用,您应该改用sw<N>dp配置限定符来定义您的布局资源所需的最小可用宽度。 例如,如果您的多窗格平板电脑布局至少需要600dp屏幕宽度的,你应该把它放在layout-sw600dp/ 。 使用新技术来声明资源布局在有关章节中进一步讨论宣告平板布局为Android 3.2 。
为不同的屏幕密度不同的位图可绘
默认情况下,Android的扩展你的可绘制对象的位图( .png , .jpg ,和.gif文件)和九补丁可绘( .9.png文件),使它们呈现在每个设备上相应的物理尺寸。 例如,如果您的应用程序只为基线提供位图可绘,中密度屏幕(MDPI),那么系统扩展起来的高密度屏幕上时,和缩放下来低密度屏幕上时。 这个比例可以引起位图的文物。 为确保您的位图看起来是最好的,你应该包括替代版本在不同的屏幕密度不同的分辨率。
配置合格者可用于密度的特定资源ldpi (低), mdpi (中等), hdpi (高),和xhdpi (特高)。 例如,位图高密度的屏幕应该在drawable-hdpi/ 。
Android界面设计适配不同屏幕的尺寸和密度表格解读
| 屏幕特性 | 预选赛 | 描述 |
|---|---|---|
| 大小 | small |
资源为小尺寸屏幕。 |
normal |
资源为正常大小的屏幕。 (这是基线的大小。) | |
large |
资源为大尺寸屏幕。 | |
xlarge |
资源, 超大尺寸的屏幕。 | |
| 密度 | ldpi |
低密度(LDPI)屏幕的资源(〜120DPI)。 |
mdpi |
用于中密度(MDPI)屏幕的资源(〜160dpi的)。 (这是基线密度。) | |
hdpi |
对于高密度(HDPI)屏幕的资源(〜240DPI)。 | |
xhdpi |
额外的高密度(xhdpi)屏幕的资源(〜320dpi)。 | |
nodpi |
资源的所有密度。 这些是与密度无关的资源。 该系统不能扩展标记用此修饰符的资源,无论当前屏幕的密度。 | |
tvdpi |
资源屏幕MDPI和HDPI介于两者之间;约213dpi。 这不被视为一个“主”密度组。 它主要用于电视和大多数应用程序并不需要它,提供MDPI和HDPI资源足以满足大多数的应用程序,系统将扩展他们为合适。 如果您认为有必要提供tvdpi资源,你应该调整它们的大小为1.33 * MDPI的一个因素。 例如,一个100像素x 100像素的图像为MDPI屏幕应该是133px x 133px的tvdpi。 | |
| 方向 | land |
资源在横向(宽屏)屏幕。 |
port |
资源在纵向(高宽比)屏幕。 | |
| 长宽比 | long |
资源有较基线屏幕配置一个显著高或更大的宽高比(以纵向或横向时,分别)屏幕。 |
notlong |
资源具有的纵横比,它类似于基线屏幕配置使用的屏幕。 |
全站高品质素材免费下载!